
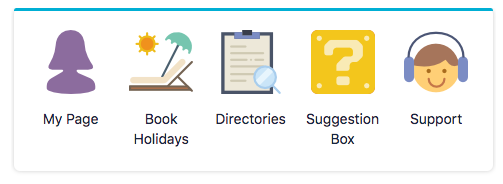
For a lot of people, the Confluence dashboard is the first page they see when logging into their office computer. Adding widgets to the dashboard is a great way to place meaningful and relevant information in a central place for everyone to view. You can show blog posts, a calendar, the users open tasks, new questions asked and so much more.

In Lively Theme 1, widgets could only be used on the dashboard. There were a handful of included widgets you could use and if you wanted to create your custom widgets, you could do so by creating a page for each widget and add it to the dashboard.
The Widget Macro
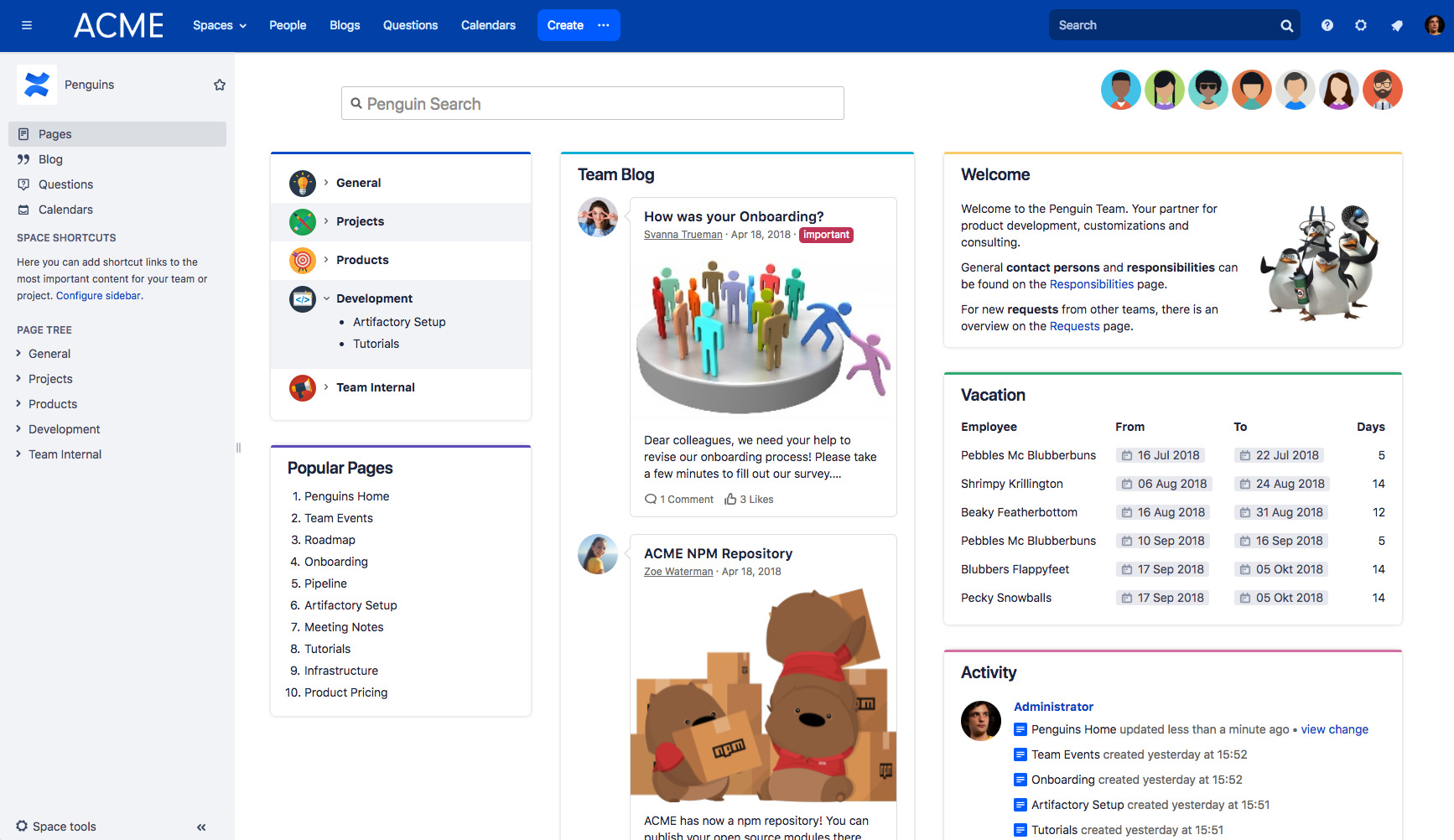
In Lively Theme 2.0 we took it a step further. Widgets can now be used on every page by using the widget macro. This can be particularly useful when you want to create space dashboards, for example for different teams or divisions. Or you can create sidebars on pages to display more information.


Widget Styles
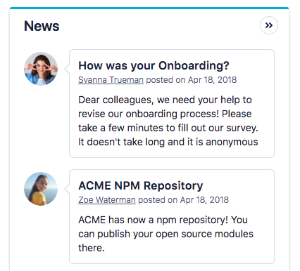
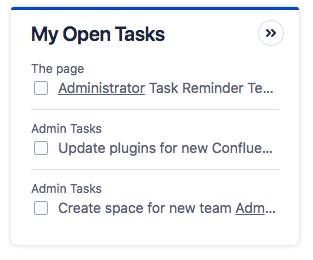
For common macros, when placed inside the widget, a set of styles will be applied to make the content fit better and look more elegantly. See for example the Blog Posts macro and the Task Report macro:


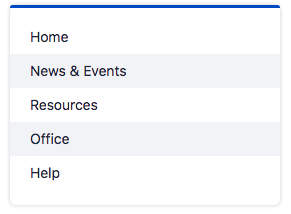
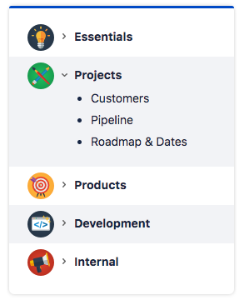
Or you can choose the menu styles to create menus with or without icons or with the Expand macro:



Check out our documentation for more examples: https://help.livelyapps.com/lively-theme-for-confluence-server/
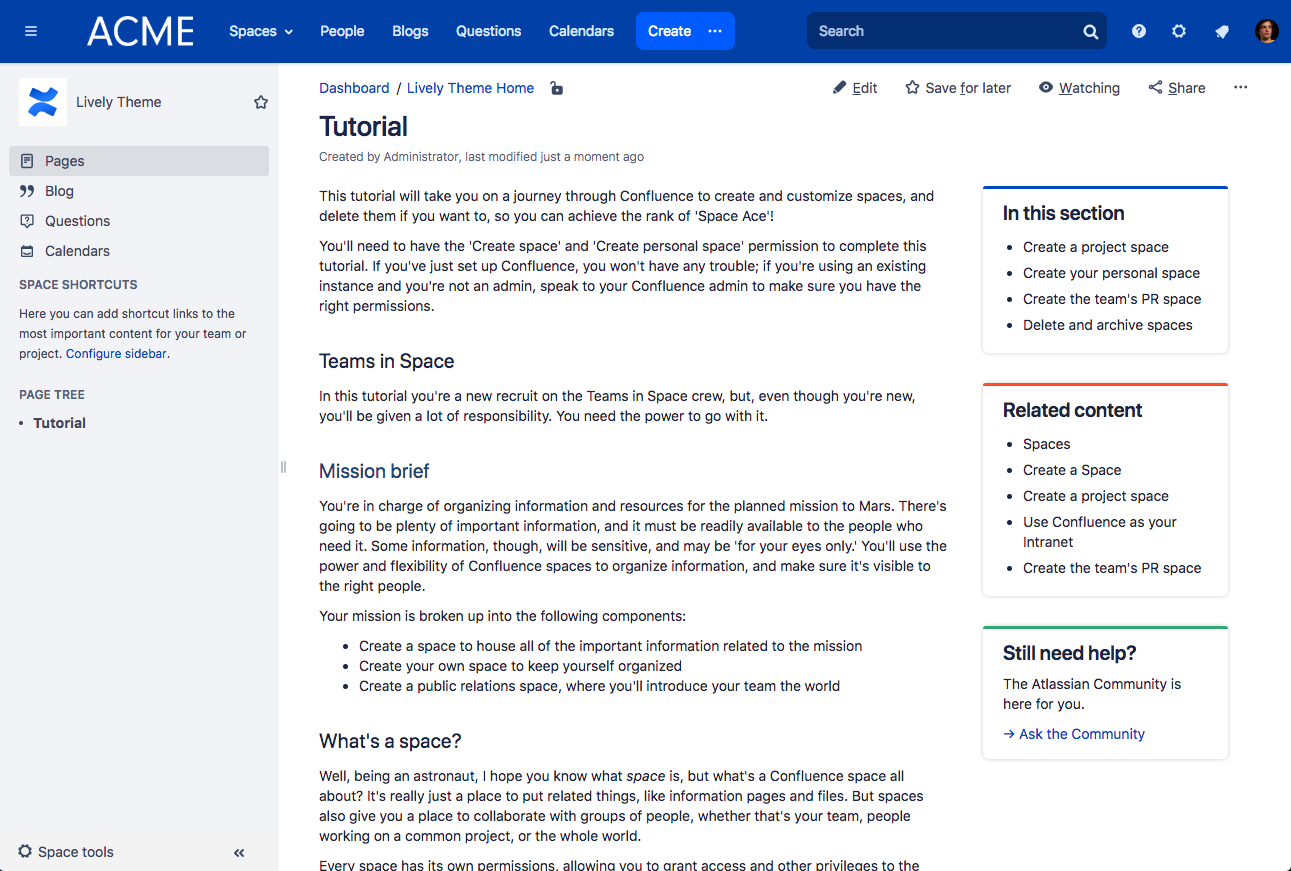
The Dashboard Page
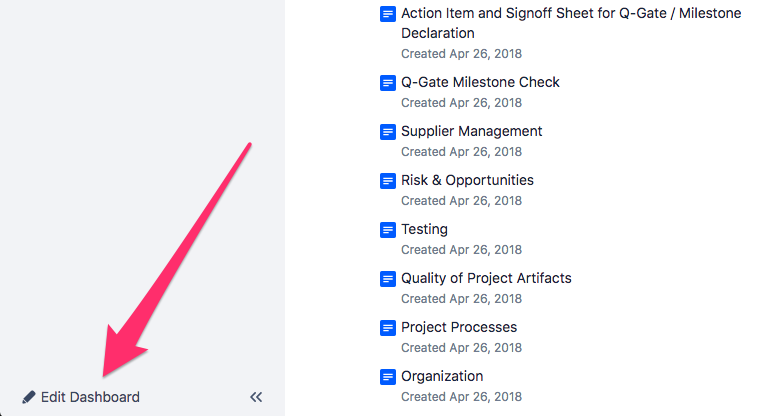
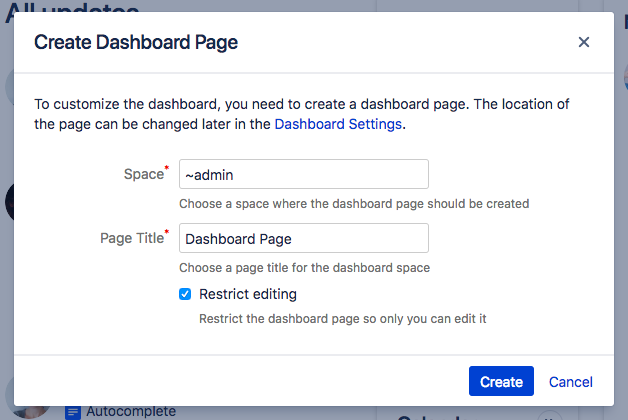
With the widget macro, we could improve the dashboard configuration dramatically by simply using a page. On the lower-left corner of the dashboard, you will get a new button: “Edit dashboard”. If you click on it the first time, you will be prompted to create a dashboard page.


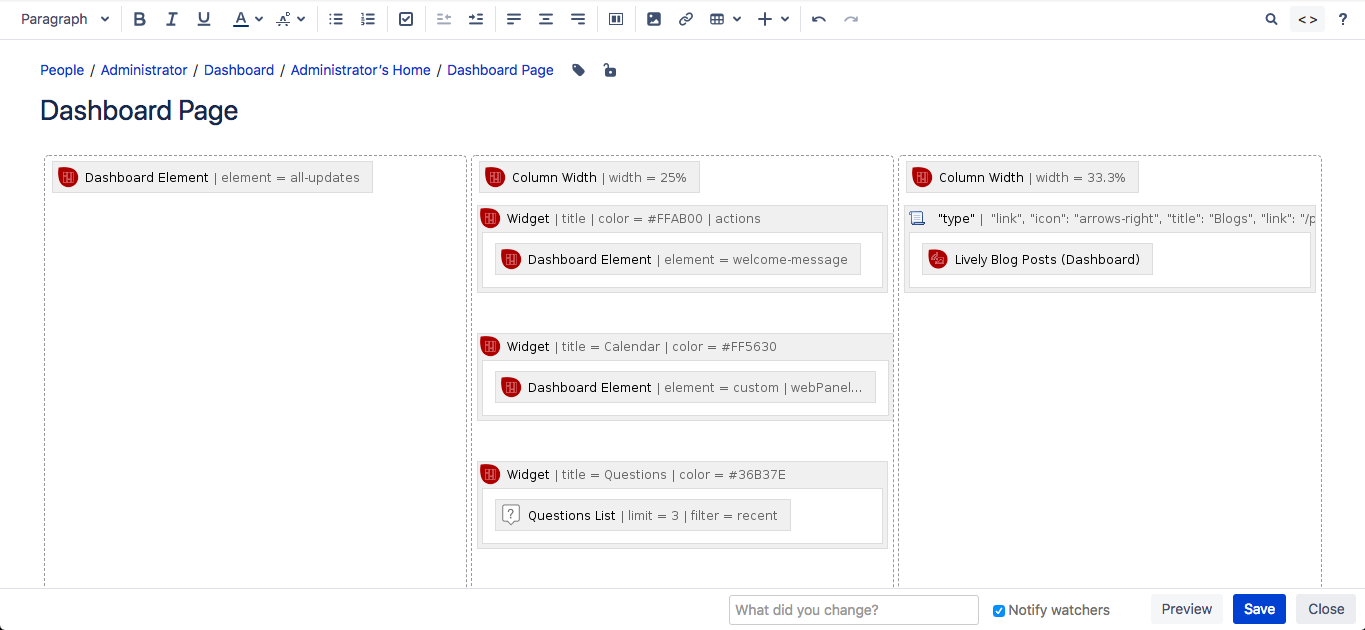
This dashboard page will be then prefilled with the default widgets you already see on the dashboard and you can customize it as you want.
The page can be anywhere in Confluence and can also be restricted as you want. You could restrict it only to yourself or to a list of people that should be able to edit the dashboard.

Additional macros
- Dashboard Element macro
- Column Width macro
In order to show the update stream and the welcome message on the dashboard, we created the Dashboard Element macro. And to adjust the column width to your liking, use the Column Width macro, place it somewhere in the column and provide a width in pixels or percentage.
Where to go now?
- Download Lively Theme for Confluence from the Atlassian Marketplace and leave a review.
- Read the Lively Theme documentation and learn more about the app’s features.
- Visit the Atlassian Community to ask questions.
- If you have an issue with Lively Theme functionality, have a look at our Service Desk.
- Contact us at support@livelyapps.com





.png)




.png)