(Note: This is a news article regarding the features of HideElements for Confluence. If you’re looking for the documentation, you can find it here).
Pages and blog posts in Confluence often seem to have an excessive amount of buttons, meta-information, and comments. At some point you might desire a cleaner layout for certain pages. Using HideElements, you are able to hide different components from Confluence pages (e.g. hide comments, likes, and other functionalities as you please). It’s your page, so customize it!
Since its release in 2013, HideElements has constantly been field-tested and today it is one of the top free add-ons for Confluence with far over 1.000 active installations and a reliable 4 star rating. Today we also want to give you a sneak peek of the newest improvement of HideElements for Confluence: We recently updated our add-on to version 2.1. and we now proudly present the advanced macro browser preview!
What are the main features?
Hide page elements with just one click and use the advanced macro browser preview (NEW!)
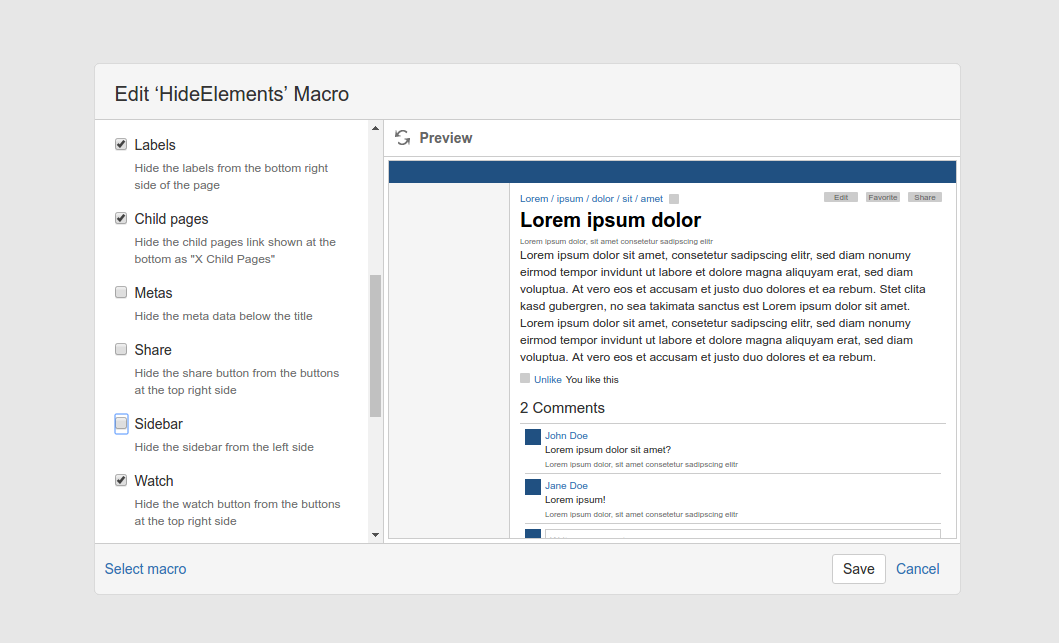
Simple and easy to use: Just check the unwanted elements in the macro dialog and click “Save”. So what’s new? So far, to see the effects of HideElements for Confluence, you needed to add the macro, check the desired elements and not only save the macro settings but also the whole page. This was rather inconvenient and time consuming. To solve this problem we implemented a simplified Confluence page preview right in the macro browser. When you now select the elements, you can instantly see the effect it has on the page! No annoying and unnecessary reloads as before. A simple, but useful improvement of an already well-liked Confluence add-on.

Several elements available
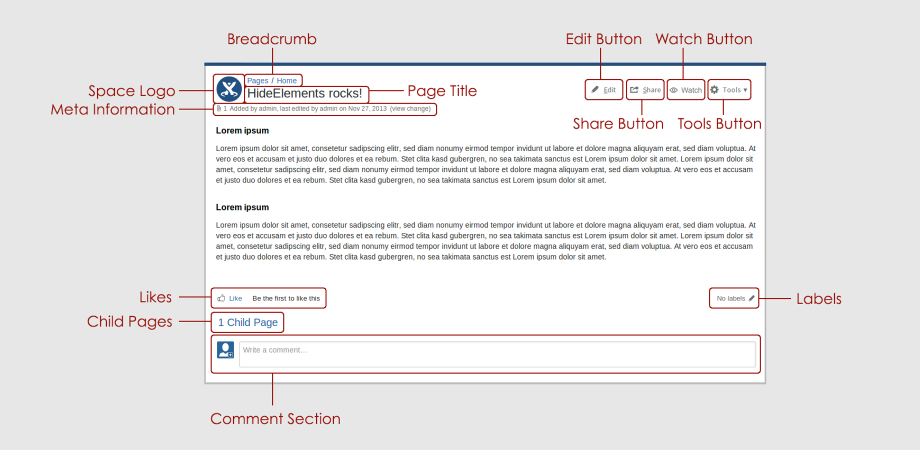
Fits multiple purposes: To be more precise you can hide every default element on pages and blog posts as you please. Elements which can be hidden are page titles, space logos, breadcrumbs, meta-information, comment sections, likes, labels, child pages, the sidebar and several buttons (e.g. for sharing, watching, and editing…). Elements not listed in the macro can easily be added by specifying a custom CSS selector. This way you can also hide additional elements of custom themes or other add-ons.

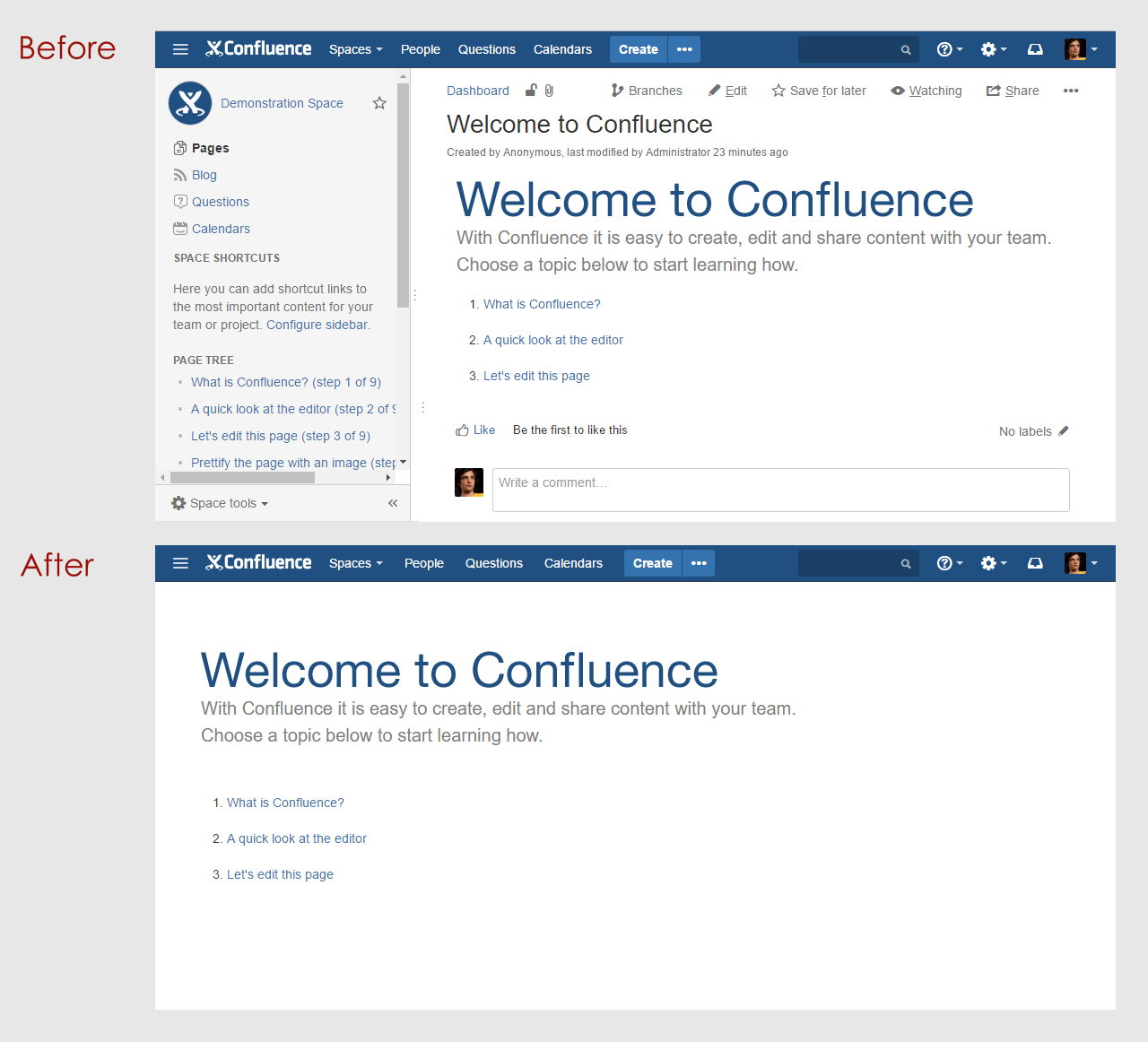
A direct comparison
The difference is clearly visible: Here you can see how a default page looks like with all elements shown and all elements hidden:

Where to go?
- Download HideElements and leave a review at the Atlassian Marketplace.
- Read the HideElements documentation and learn more about the new features.
- Contact us at support@livelyapps.com



.png)

.png)


.png)
.png)